
我认为在不断探索前端领域的前沿技术时,也不应该抛弃掉”地基”知识,正如我博客首页里的那句话:万丈高楼平地起,一砖一瓦皆地基,我们在不断攀登技术的高峰时,也必须脚踏实地,一步一个脚印地前进🧗♂️,因此我准备弄一个【老生常谈👴】的系列,专门用来记录基础但是我认为比较重要的技术点,以方便随时进行回顾
在这一篇博客里,我想聊聊关于使用css绘制三角形的”老话题”,废话不多说,开搞

人人都会的“老技能👴”
众所周知,html文档里所有的子元素默认都是矩形(盒模型),所以这对于想要展示除矩形外的其他形状的场景就造成了一定的困难,因此需要做一些特殊处理才能达到目的,因此想要在网页上绘制三角形,我们就需要做一些”额外”的工作

首先最容易想到的方式就是使用图片,基于图片又细分为两种方式
- 专门用一张图片来展示三角形,虽然这种方式最直观,但确是最不理想的一种
- 使用一种叫 css spirit 的技术,具体来讲就是将许多小图案绘制到一张图上,然后再借助 background-image 和 background-position 进行定位,从而展示对应的图案,在较早之前是很流行这种方案的,但是现在一般是用字体图标来实现了
其实使用图片还有一个问题就是会额外增加请求的数量,从而增加带宽的开销和服务器的压力。因此就 绘制三角形 这一个场景来说,最理想的应该是使用css来实现,绘制的方式有很多,有你知道的,也可能有你不知道的,那么就请继续往下看吧

绘制三角的4种方式
我知道,在你脑海中第一反应肯定是使用border来实现,没错,这也是最普遍的做法,但是作为一个有上进心的前端,我们肯定不能只拘泥于这一种方式,所以接下来请跟着我一同瞅瞅还有其他哪些方式吧🤪

【真-老方法】利用border实现
这种方式我想你一定早就掌握了,原理很简单,就是设置一个元素的宽高为0,然后分别设置不同边的border,从而能实现四个方向(上、下、左、右)的三角形,鉴于人人都知道这个方式,就直接上代码了
1 | div { |
生成的图案如下

这样只要我们让任意三边的border背景色为 transparent ,就可以得到想要的三角形了🤪
使用linear-gradient绘制三角形
这种方式应该没太多人知道,先过一下linear-gradient的用法
1 | /* 创建一个线性渐变,需要指定两种颜色,还可以实现不同方向(指定为一个角度)的渐变效果,如果不指定方向,默认从上到下渐变。 */ |
再来说说这种方式的原理,请继续往下看🧐
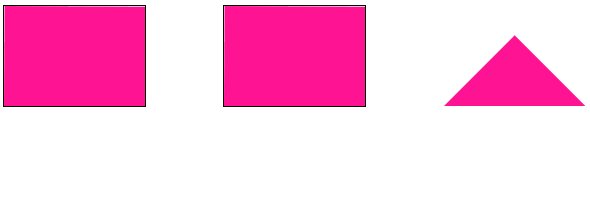
首先创建一个45deg的渐变
1 | div { |
效果如下

这里渐变存在一个过渡效果,所以可以看到两种颜色在中间部分交织在一起了,如果使它们”泾渭分明”,岂不是就可以实现两个三角互相拼接在一起的效果😏?
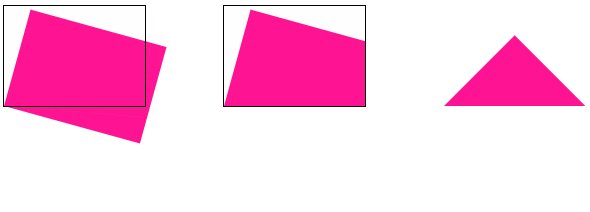
具体是这样做的
1 | div { |
效果如下

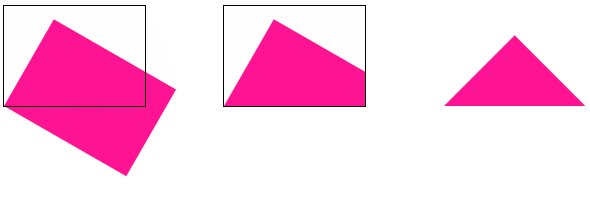
可以看到两个三角被拼接在一起,我们想要的三角形已经呼之欲出了,最后一步需要做的就是让其中一个三角颜色透明,那么就可以得到我们心心念念的三角形啦😍
1 | div { |
效果如下

通过 rotate 或者 scale,我们能得到各种角度,不同大小的三角形,完美😏
transform:rotate配合overflow:hidden绘制三角形
这种方式我个人觉得很巧妙,属于奇技淫巧,属于自己想不到,别人一说就懂的这种,废话不多说,上图上代码!
1 | .div { |
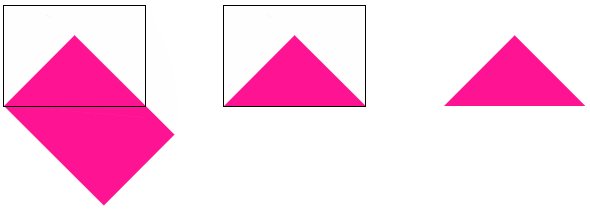
效果如下

使用这个方式有三个关键点
- 利用 overflow: hidden 实现对背景色块的裁剪
- 设置 transform-origin 为容器左下角
- 通过 rotate 旋转色块,达到被裁剪的目的
奇技淫巧虽好,但不要贪杯哦🤪,接下来再聊聊最后一种实现方式😏
使用clip-path绘制三角形
关于clip-path的讲解,可以看下我另一篇博客,里面详细讲解了如何使用clip-path
这种方式就是利用clip-path的裁剪功能,进而裁剪出我们需要的三角形,使用方式非常简单,直接上代码!
1 | div { |
效果如下

clip-path大法好啊,但就是兼容性不太好,哎,可惜😔

至此,关于css绘制三角的4种方式就介绍到这了,如果你还有其他方案,可以在下方留言区和我互动哦🤪
结语
这是【老生常谈👴】系列的第一篇文章,也算是正式开启全面总结技术知识的旅程,希望自己能坚持下来,不忘初心,方得始终😏
