
现在看到的这个博客正是通过这套组合拳来进行自动化构建发布的,因此我能很轻松的管理文章,很多写作之外的事情都已经交给了这套组合拳,我只需要专注自己的写作就好了,体验非常棒,如果你也想拥有这种体验,那么就请跟随我一起来了解这背后的原理吧。
我认为技术文章不谈具体的开发环境就是在’耍流氓‘,所以首先列出我在搭建这套博客时的开发环境的相关信息。
服务器方面,我选用的是阿里云提供的云服务器,操作系统是centos8.3 64位
docker版本是v2.2.1
jenkins是通过docker拉取的镜像构建的,并不是直接安装在宿主机中,镜像仓库为https://registry.hub.docker.com/r/jenkins/jenkins,版本为v2.296
hexo版本为v5.4.0
代码仓库选用的是github,其他的仓库如gitee、gitlab,流程应该是一致的
由于阿里云服务器对于端口的访问是有限制的,所以我们得根据需要在后台去开放入方向的端口
环境已经准备好了,接下来就可以正式开始搭建自动化流程了。
搭建jenkins
- 通过
docker pull jenkins/jenkins拉取jenkins镜像,并通过docker container run -p 8080:8080 -d jenkins/jenkins来启动jenkins容器,-p参数指定容器与主机端口的映射,-d表示容器是以守护进程的方式在后台运行,我们可以输入docker container ls来查看我们刚刚启动的jenkins容器,相关信息包括但不限于容器名称,容器id。现在我们就可以通过我们的主机ip:8080来访问jenkins了
配置jenkins
接下来需要配置我们的jenkins,由于步骤较多,所以下面我将会把每一个步骤一一罗列出来,尽量不遗漏任何一个细节
进入jenkins后,首先会看到解锁页,这里需要我们输密码进行确认。这个密码是存放在jenkins容器中的,而不是直接存放在宿主机里,所以首先第一步我们要进入jenkins容器,相应的指令为
docker exec -it 容器id /bin/bash,-it参数代表执行可交互的容器。进入容器后,根据页面提示的密码路径,找到密码并将其复制出来后,粘贴到输入框内,就可以进行下一步操作了这一步我们会看到jenkins让我们选择安装需要的插件,可以选择自定义和推荐两种方式,这里我们直接选择推荐方式就好了,确认后就可以慢慢等待安装了
当插件安装好后,jenkins就需要我们设置用户名和密码了,这里也可以选择直接以admin的方式创建,就看自己的喜好了
接下来就是需要配置jenkins实例的baseurl,这里我直接贴上jenkins自带的说明
Jenkins URL 用于给各种Jenkins资源提供绝对路径链接的根地址。 这意味着对于很多Jenkins特色是需要正确设置的,例如:邮件通知、PR状态更新以及提供给构建步骤的BUILD_URL环境变量。
推荐的默认值显示在尚未保存,如果可能的话这是根据当前请求生成的。 最佳实践是要设置这个值,用户可能会需要用到。这将会避免在分享或者查看链接时的困惑。
在完成上述步骤后,我们终于来到了jenkins的主界面,现在我们准备新建一个项目并用于之后的自动化构建与发布
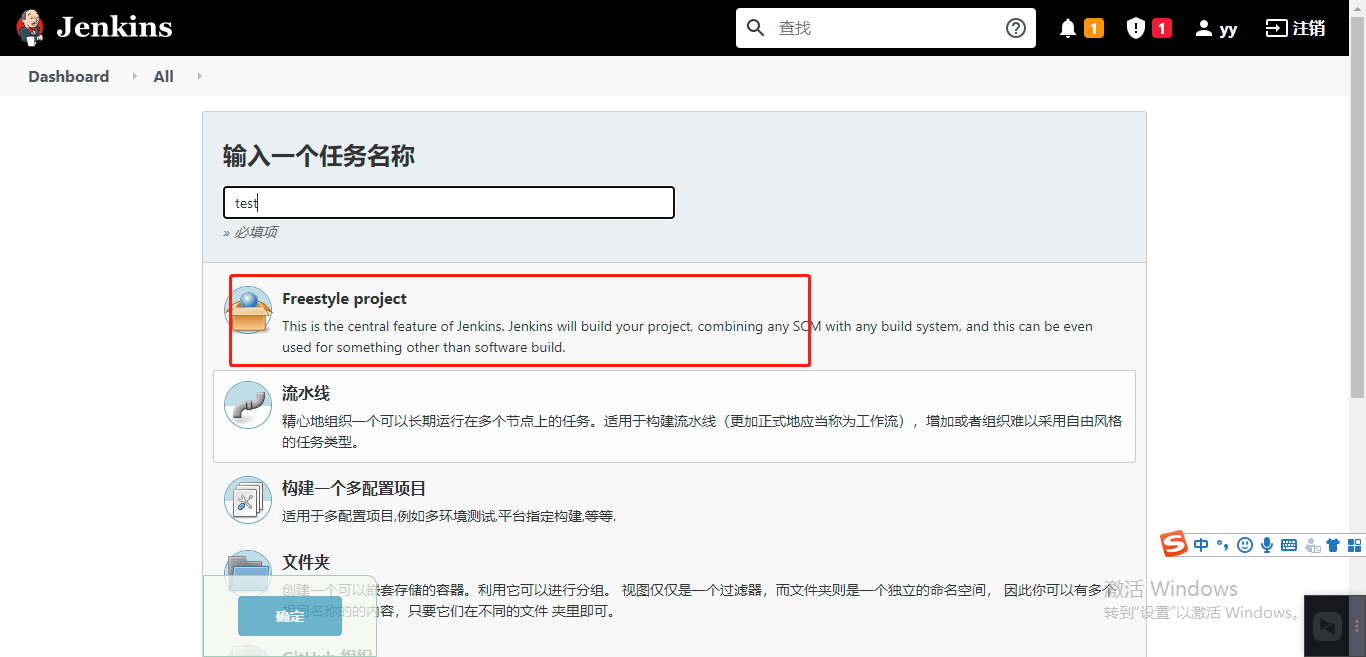
我们输入项目的名称,并且选择自定义类型的项目,接下来就是对我们创建的项目进行具体的配置了

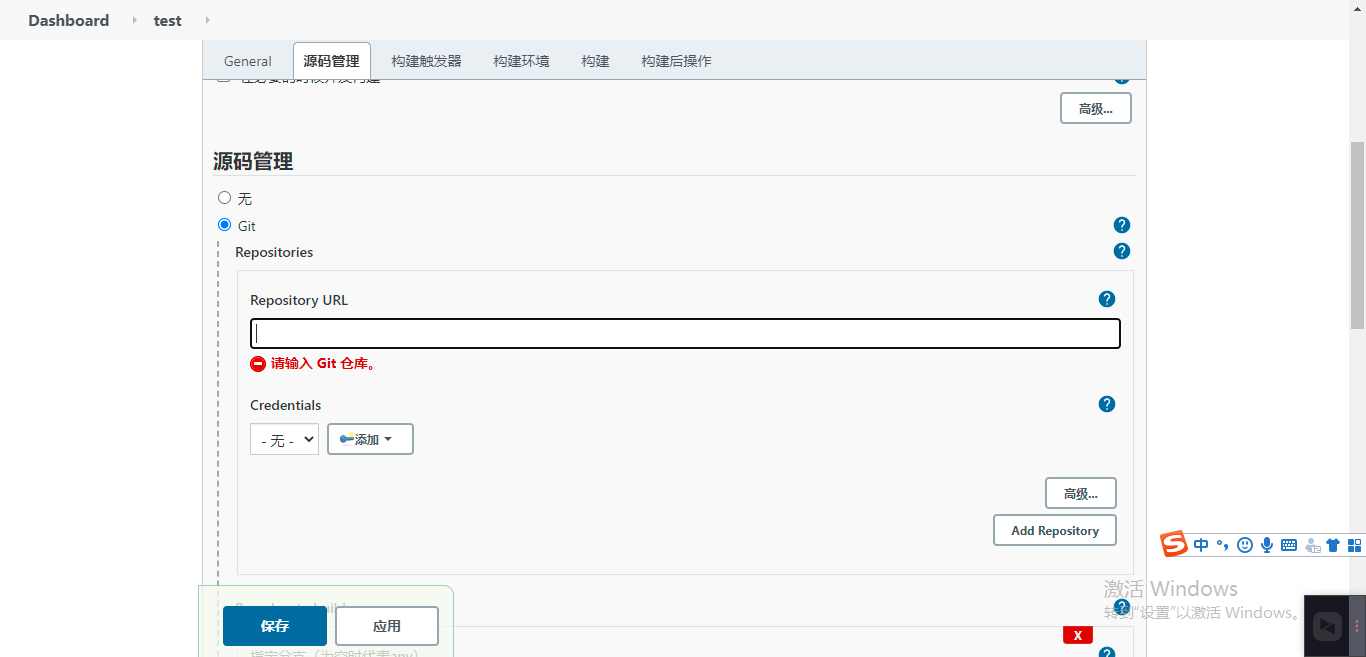
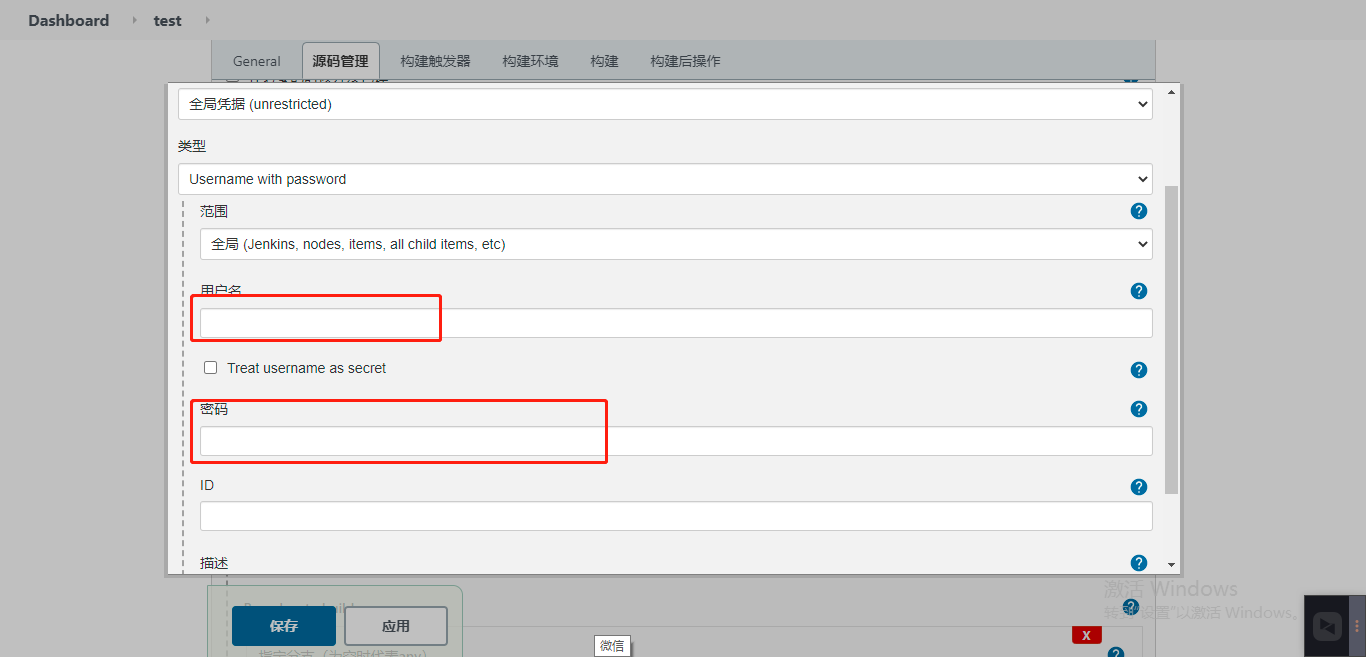
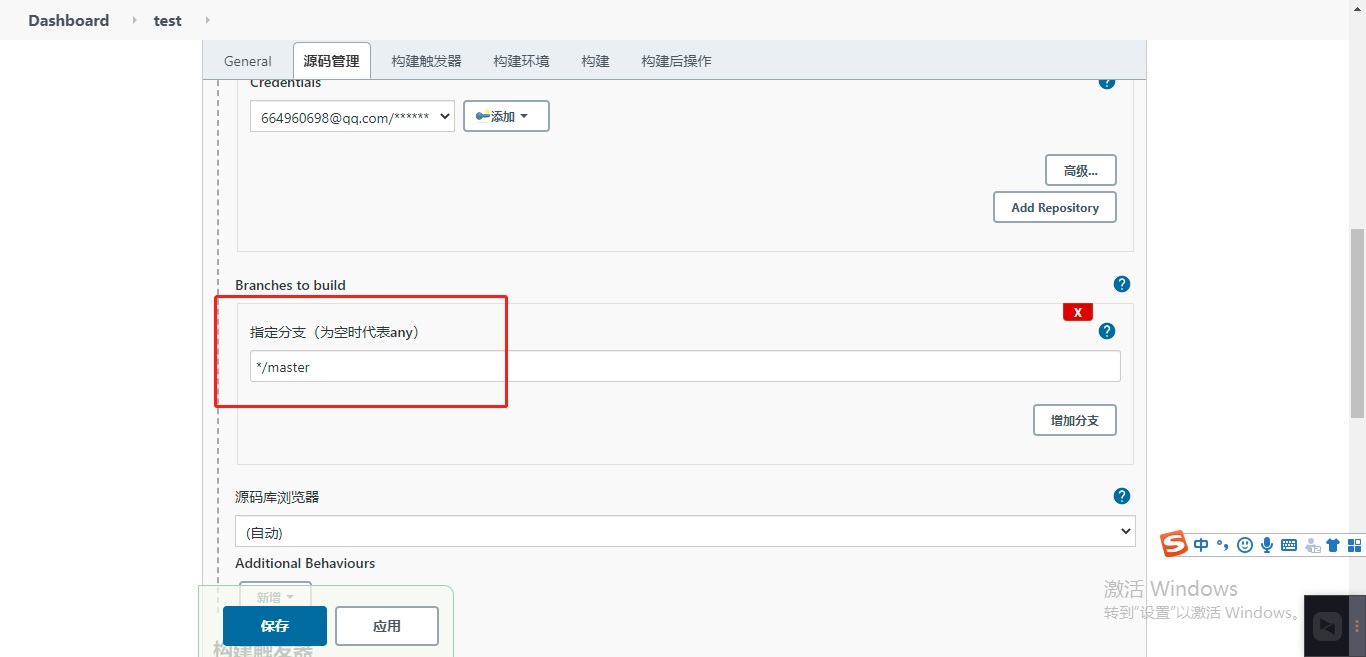
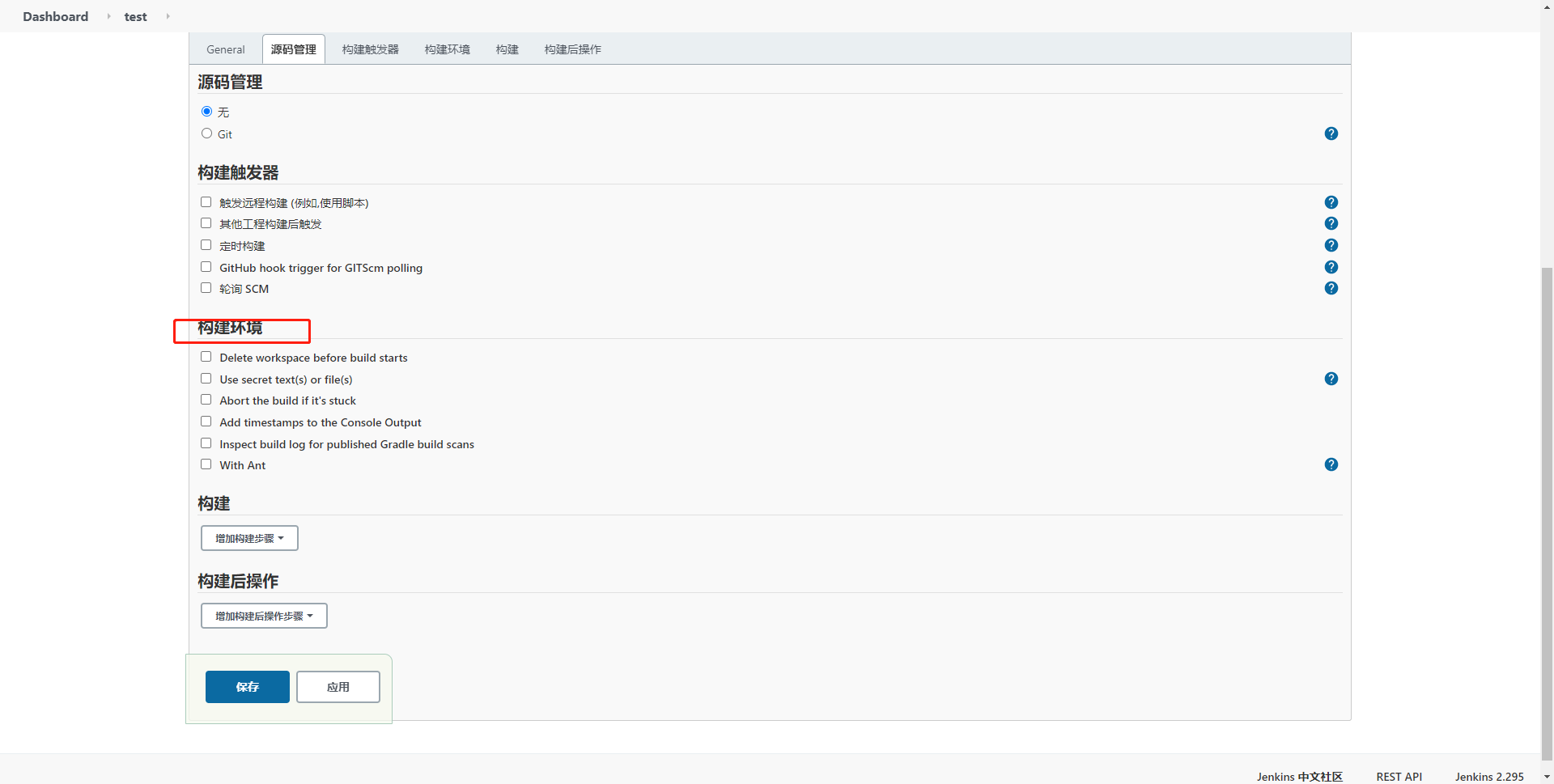
我们选择源码管理这一栏,在其中配置项目的仓库地址,以及对应的用户名和密码,需要注意的是,如果仓库链地址不正确或者是用户名和密码不正确,那么仓库地址输入框下面就会有错误提示,这可以帮助我们提前检测出问题并及时进行修改调整,而不是构建时报错,我认为这是个很赞的地方。源码管理部分还需要注意的是指定分支这一项,它是指定监听哪些分支的变化并基于对应的分支进行构建,这里可以根据自己需要设置构建的分支



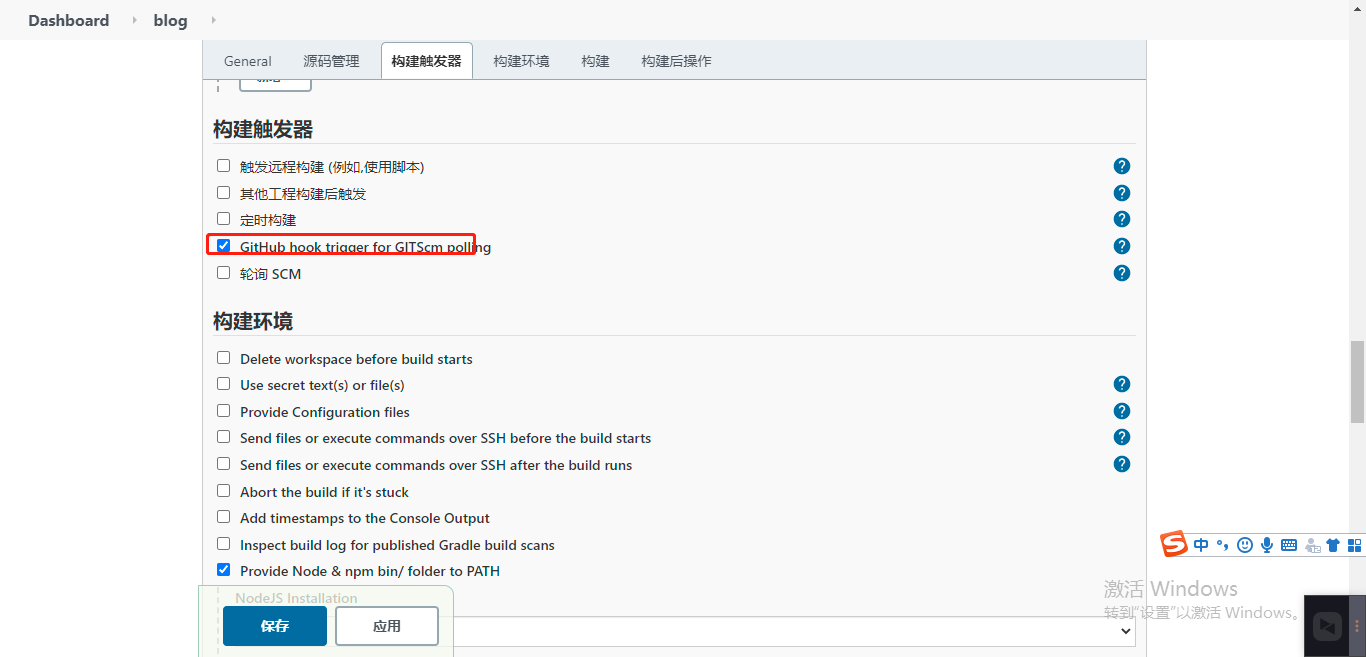
触发器这一项顾名思义,就是我们需要设置触发项目构建的时机,这里我们选择GitHub hook trigger for GITScm polling,这样我们就可以实现在push仓库代码后触发jenkins自动构建项目的目的了

构建环境这一步主要是做构建前的一些准备操作,这里可以勾选自己需要的配置。如果我们的项目需要nodejs来对项目进行打包构建,那么我们就需要给构建环境提供nodejs,但是图中的选项并未提供nodejs。

这是因为nodejs是需要我们额外进行下载安装的,接下来就说明如何在jenkins中安装nodejs插件
在jenkins中安装其他插件的步骤也是一样的:查找插件-下载插件-安装插件-配置插件
先进入管理jenkins的界面,然后选择插件管理选项进入插件管理页
选择可选插件选项,然后搜索nodejs并勾选,最后可以选择下载后立即安装或者重启后安装,如果选择重启后安装,那么需要将页面路径替换为/restart并重启jenkins之后插件才可以正常使用,推荐下载后立即安装
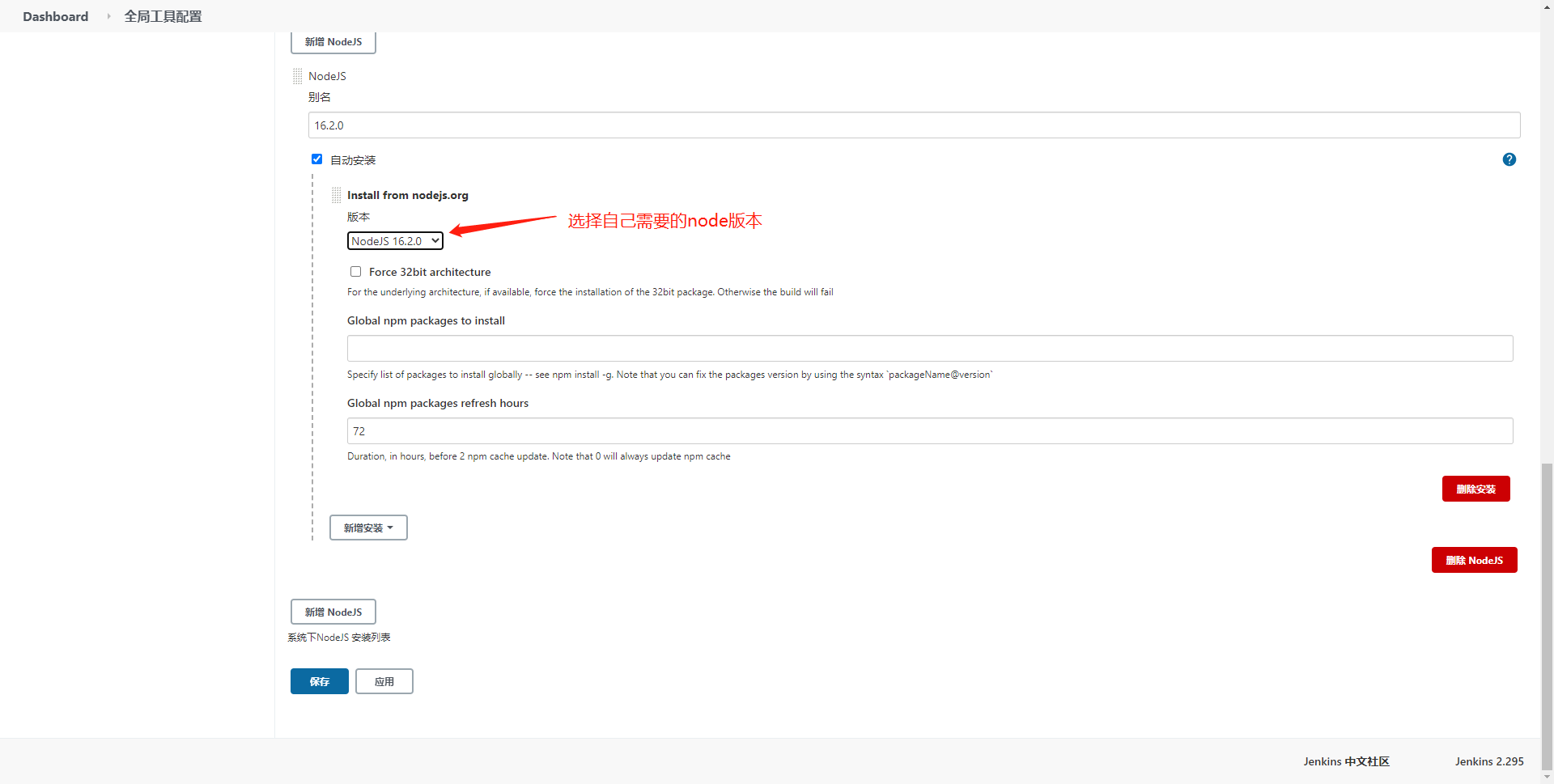
现在我们需要进入全局工具配置页,对我们刚刚安装的nodejs插件进行管理
这里需要设置构建项目需要的nodejs版本,安装方式分为两种,一种是本地安装,这种就需要填写本地nodejs的安装路径。另一种是从nodejs官网进行下载安装,这种方式需要我们选择nodejs的版本

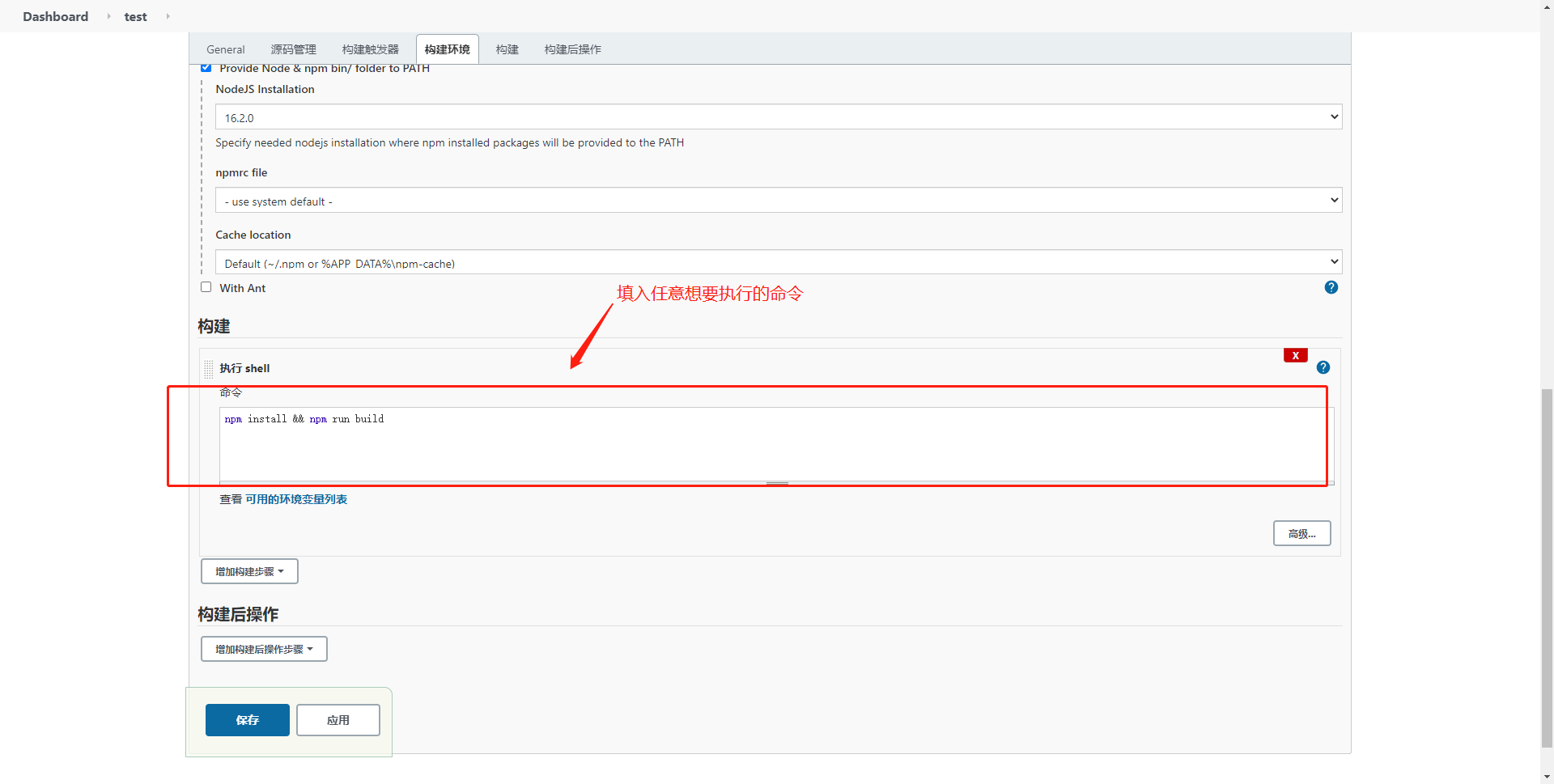
现在回到项目配置页,在构建环境这一栏已经多出了Provide Node & npm bin/ folder to PATH这一行,现在我们就可以选择上一步中我们配置好的nodejs版本
在构建这一栏中,我们选择执行shell,接下来就可以配置任意我们想要执行的构建脚本,需要注意的是我们需要为输入的脚本命令提供必要的环境,例如对于图中的命令,我们就需要提供nodejs的环境从而保证脚本能成功运行

经过上面的步骤,项目其实已经完成构建所必须的配置,但是项目构建出来的产物还需要自动发布才能满足我们的需求。那自动发布这个功能是如何实现的呢?其实是通过一个叫Publish Over SSH的插件实现的,所以我们需要安装这个插件,至于如何安装插件,上文已经叙述过了,这里就不赘述了
安装Publish Over SSH之后,在构建后操作的选项中,就会多出一项Send build artifacts over SSH,但在配置项目的Publish Over SSH之前,我们还需要对全局的Publish Over SSH做些额外的配置,下面会进行说明
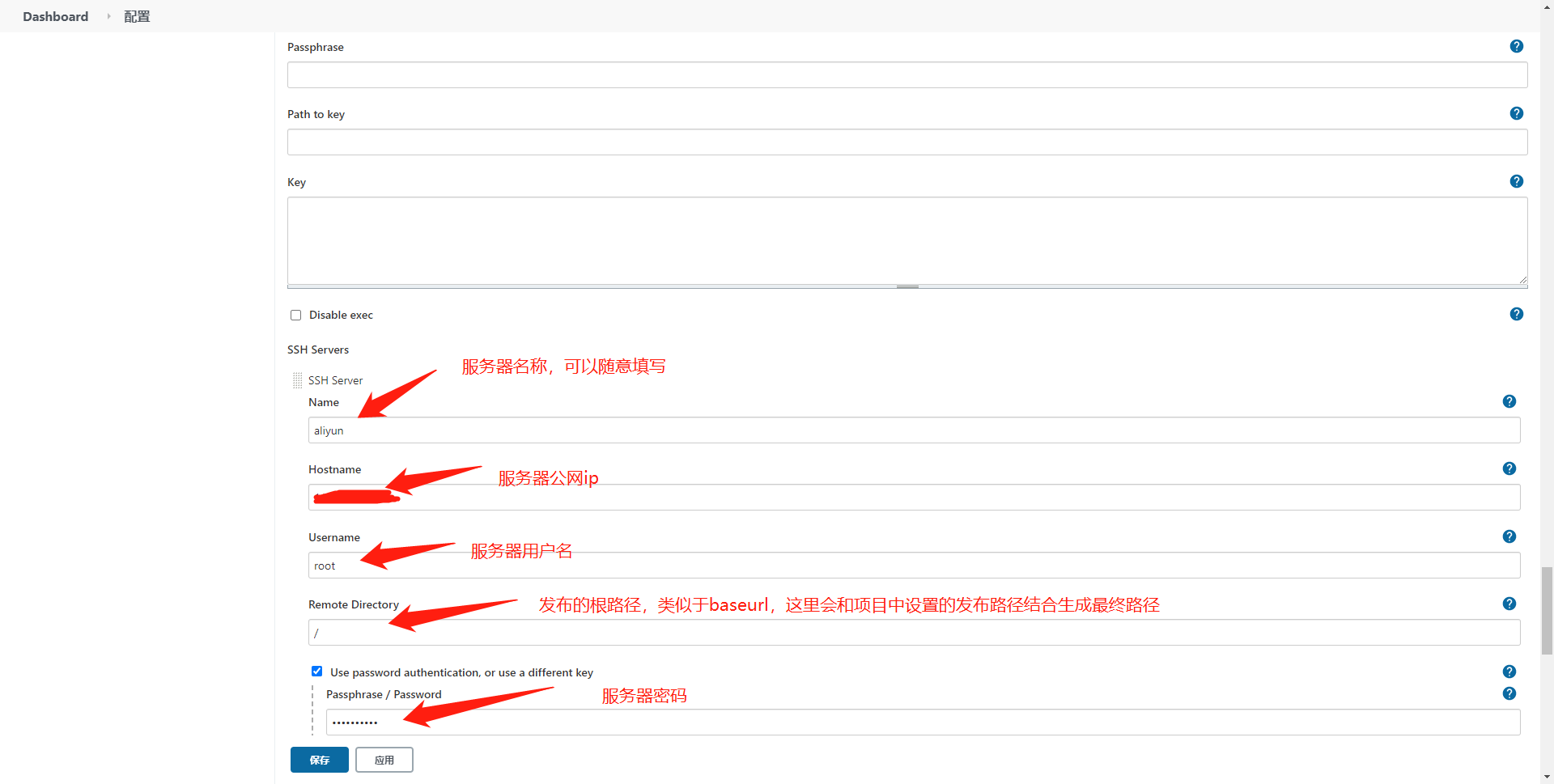
进入jenkins的系统配置页,然后找到Publish Over SSH,按照图中的的说明填写信息,需要注意的是顶部的密码配置项是全局的,也就是说新增的server都会共享这个密码。建议是针对每一个server分别配置各自的密码,以免产生不必要的问题。在填写完配置项后,我们可以对当前配置的结果进行检测,以便及时验证我们的配置是否正确。

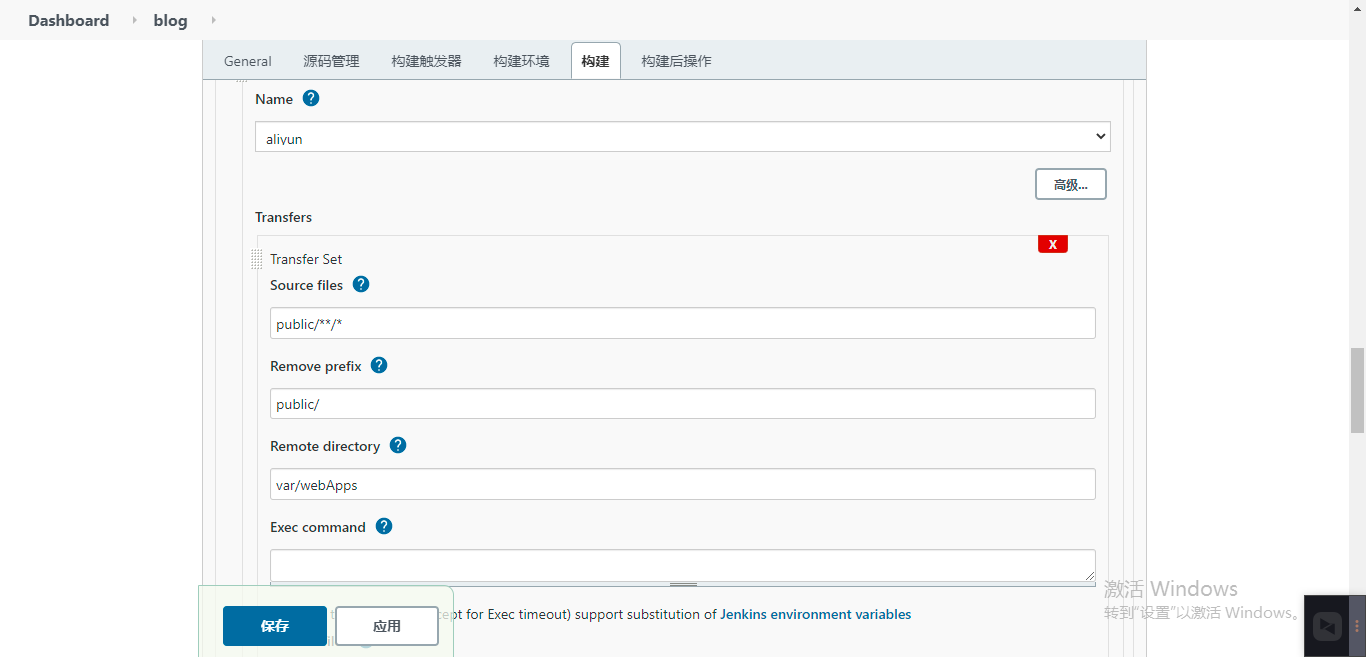
重新回到项目的Publish Over SSH的配置页,这里需要我们选择在上一步中已经创建的ssh服务器,同时还需要配置以下几项:
- source files:这一项是用于配置构建产物的所在路径,路径上下文是项目的根目录
- Remove prefix:这一项是用于移除构建产物的路径前缀,例如上一项配置的路径是build/**/*,如果这一项置空,那么最后发布的产物是会包含build这个目录的,如果我们不想要build这一层目录,而是只需要build里面的内容,那么这一项我们就需要填上 build/
- Remote directory:这一项是用于指定发布到服务器的路径,需要注意的是这个路径会和之前我们在Publish Over SSH里配置的baseurl进行结合,生成的最终路径才是构建产物将要发布的路径
- Exec command:这一项用于指定在构建产物全部发布完毕后需要执行的脚本,这个可以根据自己的需要进行设置
下面是示例:
创建githook
在配置好上文所介绍的配置项后,我们就已经可以通过jenkins去自动构建和发布我们的项目了。但是如果每一次我们都需要去手动点击发布项目,这样也未免太麻烦了点。身为程序员,喜欢’偷懒‘是本能,所以接下来我将介绍如何通过githook来实现推送代码后自动触发构建的效果。这里以github为例,其他的代码管理仓库如gitee,gitlab都是类似的,可以举一反三。
首先选择我们需要进行自动构建发布的项目,然后选择settings,在设置页里找到webhooks,在webhooks界面中就可以管理触发的钩子了。这里我们需要新增一个hook,并将这个hook与我们需要构建的项目进行关联,接下来介绍如何配置这个hook。
- Payload URL:这个配置是用于指定hook发送请求的目的地址,这个地址需要填写的内容形式是:服务器ip:8080/github-hook
- Content type:这个配置是用于设置hook请求的payload格式,可以选择json或者url-encode的格式
- Which events would you like to trigger this webhook?:触发钩子的时机,一般我们都是选择push的时候触发构建
- Active:用于记录每一次hook触发的详情
通过以上配置,我们就可以实现push代码时触发构建发布项目的目的了。
结语
利用docker+jenkins+githook这套组合拳,我们可以很轻松地实现自动化构建和发布项目的目的,从而大大降低人工维护的成本,最终使我们能更加专注于核心功能的实现。因为我自己也是真切感受到了这套组合拳给我带来的便利,所以将自己的收获整理成这篇文章,这样既可以帮助自己在今后进行回顾,也可以帮助到想要了解自动化构建发布这部分知识的朋友。
