
用于记录在工作与学习的过程中,发现的各种开发技巧与解决方案,便于日后再遇到同类问题时能快速查阅到解决方案。
解决create-react-app 脚手架打包时,运行内存溢出问题的命令
set NODE_OPTIONS=--max_old_space_size=4096&&react-scripts build缺少python2.7支持,可快速使用以下语句完成安装
npm install --global --production windows-build-tools针对页面指定区域生成pdf文件的方法
1 | import html2Canvas from 'html2canvas' |
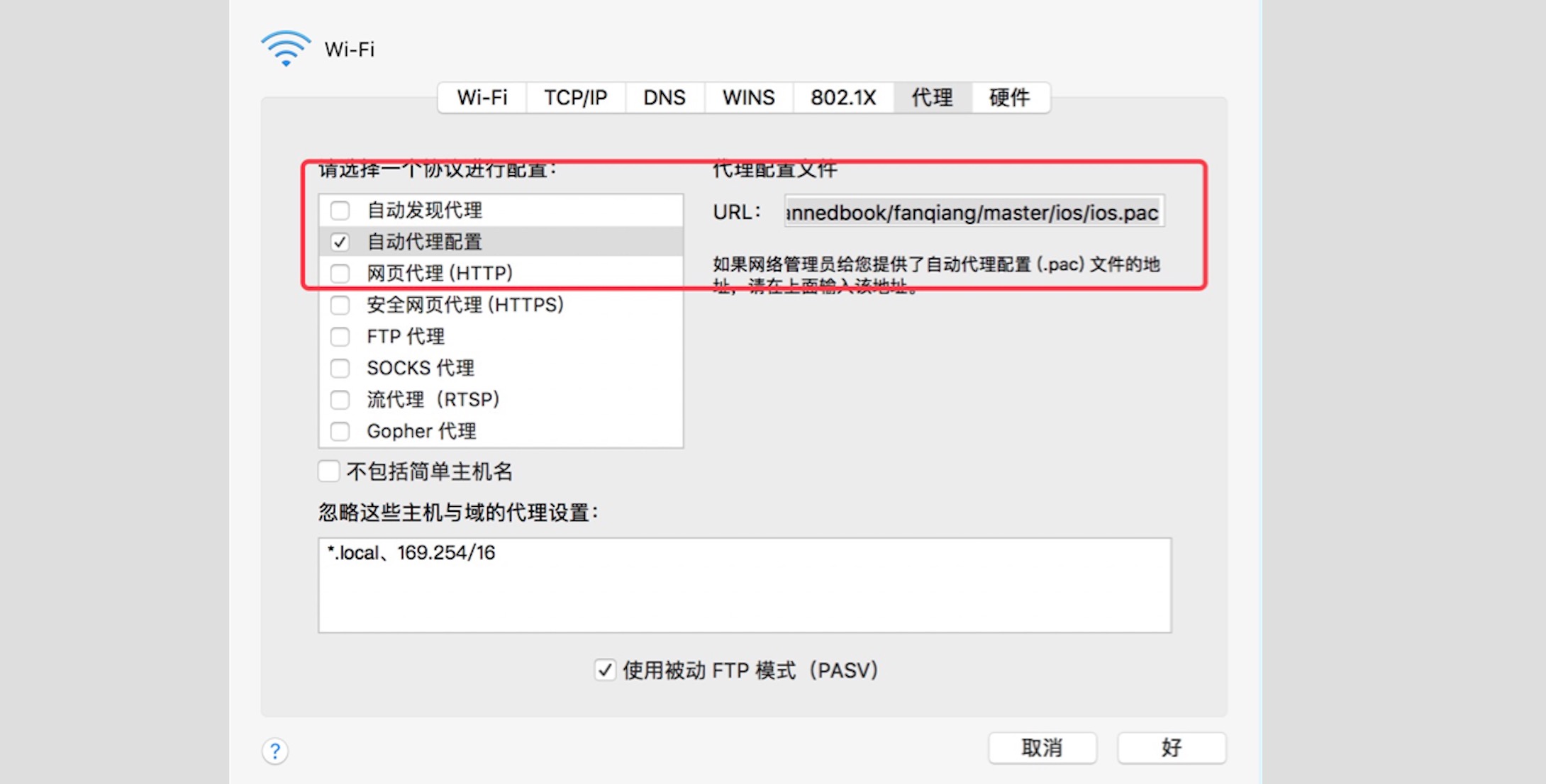
Mac下最简单翻墙的方法,自动代理配置url:https://raw.githubusercontent.com/bannedbook/fanqiang/master/ios/ios.pac,图示如下:

linux 开启端口
/sbin/iptables -I INPUT -p http --dport 3000 -j ACCEPT,查看linux端口状态netstat -anp生成ssh秘钥:ssh-keygen -t rsa -C “any comment can be written here”
jenkins构建失败后自动重新进行构建的插件:Naginator
解决git拉取代码时报错
gnutls_handshake() failed: The TLS connection was non-properly terminated.: 将代码仓库地址的协议更改为httpnode.js连接mysql出现错误:
ER_NOT_SUPPORTED_AUTH_MODE: Client does not support authentication protocol requested by server; consider upgrading MySQL client
解决方案:
ALTER USER '用户名' IDENTIFIED WITH mysql_native_password BY '密码';FLUSH PRIVILEGES;
- 生成rsa公钥与私钥
- 打开命令行工具,输入openssl,打开openssl
- 生成私钥:
genrsa -out rsa_private_key.pem 2048 - 生成公钥:
rsa -in rsa_private_key.pem -pubout -out rsa_public_key.pem
JSON.parse解析换行符\n会报错,需要对目标字符串中\n进行替换:
'目标字符串\n'.replace(/\n/g, '\\n')cursor: url 注意事项
- 图片大小不能大于32*32
- 图片格式最好是.cur和.ico
用于RSA加密的npm包: jsencrypt
webpack构建输出bundle详细信息文件stats.json: 增加
--profile --json参数可以调整 creat-react-app 脚手架webpack配置项的npm包:@rescripts/cli
在设置webpack运行时publicPath时,报错
'__webpack_public_path__' is not defined no-undef,原因是 ESLint规则警告有关使用未声明的变量,需要告诉ESLint __webpack_public_path__是全局变量。,解决方案有三种:
- 在使用 webpack_public_path 的地方加上注释:
/* global __webpack_public_path__:writable */ - 直接在使用 webpack_public_path 的地方加上注释: //eslint-disable-next-line 或 //eslint-disable-line
- 配置eslint
1
2
3
4
5{
"globals": {
"__webpack_public_path__": "writable"
}
}
- 客户端连接mysql服务的两种方式:
- mysql –host=localhost –user=myname –password=password mydb
- mysql -h localhost -u myname -ppassword mydb
需要注意如果明确指定了-p或者–password的值,那么-p或者–password和密码之间是不能有空格的,如果你使用了-p或者–password选项但是没有给出password值,客户端会提示输入密码
webpack报错
Uncaught TypeError: Cannot read property 'bind' of undefined, 直接原因是webpack运行时代码里的webpackJsonp的push方法是undefined导致的,根本原因是多个bundle使用了相同的output.jsonpFunction的值,所以只需将其赋值为不一样的值就可以解决了,详见issue开发node的CLI工具的项目中,所有依赖项必须是dependencies。如果是devDependencies,那么在全局安装CLI工具时不会自动安装对应依赖
fatal: refusing to merge unrelated histories解决方案:git merge master --allow-unrelated-histories软件许可证图例

移动端视口配置
<meta name="viewport" content="width=device-width; initial-scale=1; maximum-scale=1; minimum-scale=1; user-scalable=no;">,user-scalable设置为no可以解决移动端点击事件延迟问题md文档一键转换为微信公众号文章:https://md.openwrite.cn/?from=didi
eslint删除无用导入的插件:eslint-plugin-unused-imports
关键字高亮处理方法:
1
2
3
4
5
6
7
8
9
10
11
12
13const highlightKeyWord = (text, keyword) => {
return keyword
? text.split(new RegExp(`(${keyword})`, 'gi')).map((c, i) =>
c === keyword ? (
<span key={i} style={{ color: '#009ba5' }}>
{c}
</span>
) : (
c
)
)
: text;
};
